| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 2022정보처리기사
- 2022정처기실기
- 스토리보드
- 정처기필기합격률
- IT자격증
- UX라이팅
- IT개발자자격증
- 개발자
- IT기획
- 2022정처기
- 정처기
- IT자기계발
- SB
- 서비스기획
- IT개발자
- 서비스기획실무
- GA
- 기획자
- 정처기합격률
- 구글애널리틱스
- 정처기시험
- GoogleAnalytics
- 정처기실기합격률
- 정보처리기사
- 정보처리기사실기
- UX Writing
- 일상
- 정처기실기
- 정보처리기사합격률
- 화면설계서
- Today
- Total
어느 기획자의 기록 저장소
[Google Analytics] GA, GTM 추적코드 설치 후 디버킹 툴 WASP Inspector로 확인하는 방법 본문
[Google Analytics] GA, GTM 추적코드 설치 후 디버킹 툴 WASP Inspector로 확인하는 방법
Alicia Jang 2022. 3. 13. 16:39GA를 사용하려면 웹로그 파악을 위한 추적코드를 웹사이트에 설치해놓아야 추적, 즉 트래킹(Tracking)이 가능하다.
추적코드를 설치하는 방법은
크게 3가지가 있으며 각각의 방법에 장단점이 있다.
1. gtag.js
- 간단한 설치로 페이지뷰 트래킹 가능 (header 부분에 삽입)
- 세세한 태깅은 개발자 도움이 필요
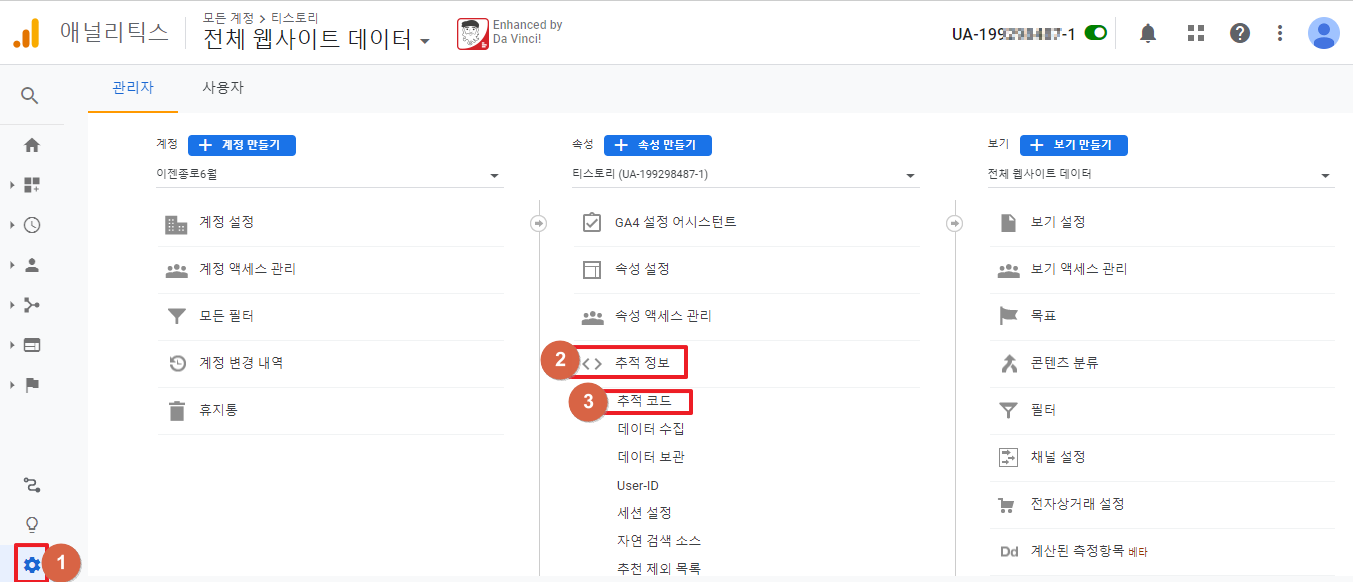
GA의 왼쪽 하단 톱니바퀴 아이콘을 클릭하면 관리 메뉴로 진입하는데
가운데 속성 탭의 추적정보 > 추적코드를 클릭한다.

다음과 같이 gtag.js 코드를 메모장 등에 ctrl + C, ctrl + V 하여 퍼블리셔(프론트엔드 개발자)에게 전달한다.
이 스크립트 코드는 <head> 바로 뒤에 위치해야 한다.

2. GTM (Google Tag Manager)
- 설정의 유연한 변경, 다양한 제품과의 연동
- 유지보수 관리 어려움 (이벤트 수가 늘어나거나 소스 변경 되면 일일이 수정해야 함)
GTM은 앞서 jtag.js 방법 보다 기획자나 마케터가 직접 세팅할 수 있는 유연함, 세세한 세팅이 가능하다는 장점은 있으나
이벤트 수가 많이 늘어나거나 웹사이트의 소스가 변경되면 GTM도 함께 수정해줘야 정확한 데이터를 측정할 수 있다는 단점이 있다.
구글 태그 관리자에 들어가서
상단 관리자 탭을 클릭 후, Google 태그 관리자 설치를 클릭한다.

아래와 같이, 각각 <head>와 <body> 태그에 소스를 넣어두도록 한다.
마찬가지로 이 또한 개발자의 도움을 초기 세팅때는 받아야 한다.

3. gtag.js + GTM (Google Tag Manager)
보통은 페이지뷰를 추적하기 위해서는 gtag.js 로 초기에 세팅을 하고,
세세한 이벤트(클릭)은 GTM을 결합하여 사용하는 편이다.
단, 이 방법은 홈페이지 환경에 따라 충돌이 일어날 수 있다.
그래서 gtag 하나는 페이지뷰를 날리는 것을 막는 절차를 해줘야 한다.
구글 검색창에 gtag.js 검색하면 아래 구글 디벨로퍼스에 진입한다.

아래의 코드를 복사한다.

아래처럼 기존에 들어가 있던 1번 코드는 지워주고 방금 복사한 코드를 2번 처럼 넣어줘야
gtag 하나는 페이지뷰 수를 카운팅 하는 걸 막아 gtm과 혼용의 방법을 사용할 수 있는 것이다.

GA, GTM 추적코드 설치 재확인(디버킹 툴 WASP Inspector)
1) 구글 검색창에 WASP Inspetor 검색

2) [ chrome에 추가 ] 클릭

3) [ 확장 프로그램에 추가 ] 클릭

4) 설치 완료

WASP Inspector 확장 프로그램 설치 후 추적하고자 하는 웹사이트에 F12 개발자 도구창을 켜
WASP 탭으로 이동하여 새로고침 후 google analytics > collect 에서 나의 GTM, GA 추적 코드가 들어오는지 확인하면 된다.

'GA' 카테고리의 다른 글
| [Google Analytics] GA의 필수 개념 (0) | 2022.03.13 |
|---|